Mobile speed, mobile speed, mobile speed. It’s definitely the digital theme du jour (seemingly surpassing responsive web design) but is not breaking news by any means. Despite the increased focus, mobile speed has always been a critical factor to successful online performance from a user experience perspective. But until recently, we haven’t been openly penalized for not making the grade.
As to the reason for this shift, my working theory is that with the massive migration to responsive web design (RWD), the more advanced optimization of the mobile viewport/experience was slated as a “follow-up” initiative (which may, or may not, have happened). So, since we’re all aware of Google’s emphasis on mobile speed via algorithm updates and new performance standards (e.g. AMP), mobile optimization is more important than ever.
With that comes the need to audit and test your site for optimal performance and user experience. In the following, from a performance testing standpoint, we’ll dive into some of the more critical technical aspects that shouldn’t be overlooked when either planning or auditing your site’s mobile performance.
First, here are a few facts from Google that reinforce the need for optimal speed and performance.
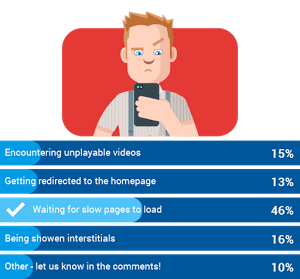
- In a recent poll, almost half of the respondents said their top frustration when browsing the web on their mobile device was waiting for slow pages to load.

- 60% of mobile users expect mobile websites to load within 3 seconds.
- On average, 75% of people will abandon a mobile website if it takes any longer than 5 seconds to load.
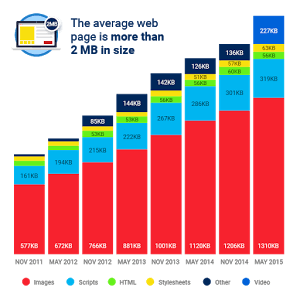
- In 2011, the average page served to mobile was just 390 KB, which, if you can remember that far back, actually seemed pretty big at the time. Today the average page is more than five times larger than that.

- Slow is always bad, especially in mobile. It hurts performance, in terms of site abandonment, bounce rates, conversion rates and retention. It also slows the Google crawler, which hurts crawl efficiency and leads to fewer pages being indexed.
To help resolve/prevent site speed issues and improve performance overall, here are four key optimizations that will improve your site’s performance and, ultimately, user experience.
Low Bandwidth and/or Data Throttling
Was your new site tested over a 3G and/or impaired network prior to launch? Or, if you manage an international site, was testing performed from servers in different geographic locations? How about over 2G?
Depending on your business/audience, these can all be crucial tests to run before site launch as performance can be greatly diminished when network bandwidth/connectivity is subpar. Tools that help emulate performance in a variety of conditions are Chrome Dev Tools, Network Link Conditioner (for iOS) and Android Emulator.
Page Load Time: Usable vs. Fully Loaded
Three seconds (or faster) is currently the universally accepted target for optimal page load time. We can, however, break page load time down further to say that three seconds is the ideal time for the page to be “usable” vs. “fully loaded.” When we say usable, we’re essentially saying that the page content is visible/functional where “fully loaded” indicates that all backend processes have completed/scripts loaded, etc.
According to Google, consider the following key factors:
- Load important content above-the-fold and make visible as soon as possible.
- Try and limit resource requests between 80 and 100. If you simply can’t reach that, it’s a valuable exercise to evaluate the possibility of removing or combining specific requests.
- Try and limit page weight to less than 1mb. If you find that your pages are continually larger than this goal, consider removing and/or compressing resources.
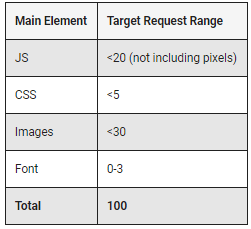
Additionally, below are Google’s recommended numbers of javascript/CSS/image/font resource requests to NOT exceed on a per-page basis:

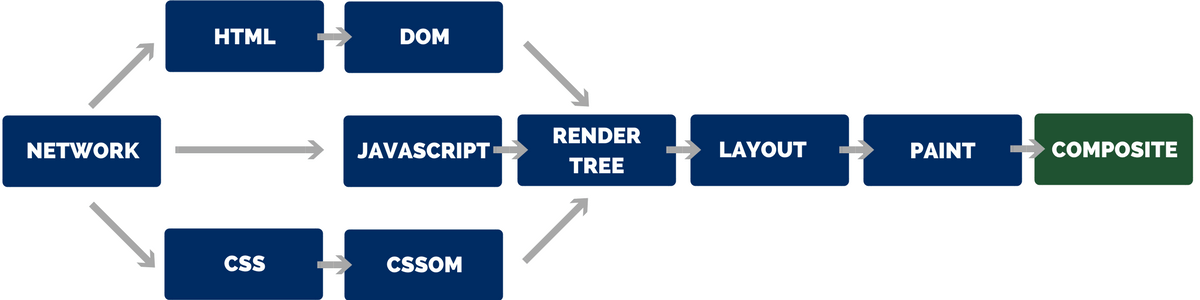
Critical Rendering Path: Prioritize Content Delivery & Display
The critical rendering path is, in essence, the quasi-straight line between page load start and finish. It’s the combining and processing of javascript, HTML and CSS elements into a collection of organized pixels (e.g. a visible page! 🙂 )

To optimize the path, ensure content delivery is well organized and logically structured so it’s easy for the browser to render the page. To do so:
- Minimize the number of critical resources by either removing them, deferring download or marking as async… Fewer resources require less time (and work) for the browser to render.
- Reduce transfer time by reducing/compressing critical-resource byte size.
- Structure the order in which critical resources are loaded to ensure dependencies are met and assets are loaded as soon, and efficiently, as possible.
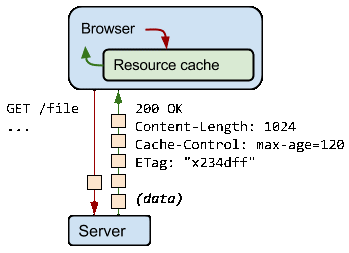
HTTP Caching: Fetch Once & Reuse Twice (or something like that 🙂 )
HTTP caching is the process of storing and serving resources to reduce the number of calls to the server. Browsers come equipped with the caching feature and do so as instructed via your site’s HTTP header. An example of this is setting the Expiration “Cache-Control: max-age=XX seconds” for static resources such as images to indicate whether they need to be re-fetched.
An example request flow from Google:

If images don’t change frequently, set a longer expiration so they can be cached and reused for a longer time period.
Some additional caching optimization tips from Google:
- Use consistent URLs: If you serve the same content on different URLs, then that content will be fetched and stored multiple times. Note: URLs are case-sensitive.
- Ensure that the server provides a validation token (ETag): Validation tokens eliminate the need to transfer the same bytes when a resource has not changed on the server.
- Identify which resources can be cached by intermediaries: Those with responses that are identical for all users are great candidates to be cached by a CDN and other intermediaries.
Today’s web users expect near-instant load times and simply having a responsive site is no longer sufficient. Gone are the days of having 3mb images on your homepage. To ensure valuable user engagement with your site, delivering an optimized mobile experience is a must as mobile traffic steadily eclipses desktop and the correlation between bounce/conversion rate fluctuations and site speed becomes increasingly clear.
As digital marketers, we have our work cut out for us. The demand for faster performance is steadily increasing while, simultaneously, so is the necessity to deliver richer (heavier) experiences. So, whether it be a single change that shaves off a second or two from load time, or ten changes that shave off a few milliseconds each, any/all improvements are worthwhile investments to ensure your site’s overall performance, ranking and usability.
Check out how we can help optimize your mobile experience and measure website performance!
Sources:
https://developers.google.com/web/fundamentals/performance/
https://developer.mozilla.org/en-US/docs/Web/HTTP