Google cares a LOT about user experience, especially on mobile. They even have a mobile-first index coming sometime in 2018 (although no one seems to have an exact date yet). One of the biggest hurdles to great mobile experience is slow page load time. How many times have you hit the back button on your phone because it took too long to load? I’ve done it many times – and that was just today.
If your site loads slowly, you are going to lose visitors. Besides the loss of potential customers, slow page load time is a double whammy for SEO. Why?
- Google factors page load time into its ranking algorithms, so the slower you are, the harder it is to rank well. And as much attention as Google has already put on speed (by creating/improving page speed testing tools, pushing AMP, etc.), I suspect its importance will only grow.
- Slow load times increase “pogo-sticking,” which can hurt rankings. “Pogo-sticking” is when users click on your listing in the Google search pages, then hit their back button before interacting with your page.
Recently, the NordicClick blog featured JP’s great post about mobile speed optimization. It covers all kinds of technical information to help you speed up your page load time. A must-read! But, many of the technical aspects of site speed are controlled by IT/Web Developers/Hosting Providers. As a Digital Marketer, you must first convince those folks that the changes are worthwhile, then wait for them to be implemented.
If you’re anything like me, the waiting can seem eternal. You might even feel a little helpless when it comes to improving site speed, which is not good for control freaks digital marketers like us.
Well, I’m here to tell you there IS something you can do to help speed up your site. Compress your images!
Image file size is about more than pixel height and width. In fact, a lot more goes into determining file size than you might think. File format, resolution, color palette, amount of detail, number of layers, image meta data, and others all impact actual file size.* The good news is a lot of this IS in your control! Today we’ll focus on three simple pieces of image sizing that make a significant impact – pieces even I, a mere marketer, can understand: image size (pixel width and height), resolution, and compression.
Tools to Spot Image Compression Issues
As a marketer, I want a quick way to see if my page has any image compression issues so I can fix it fast and feel a lot better about my site. Fortunately, plenty of free tools can help – like Google Page Speed Insights, TestMySite, Chrome Developer Tools, Webpagetest.org, Firebug, and more.
Now, Google Page Speed Insights and TestMySite are merely checklists. A perfect score on these tools does not relate to your ACTUAL LOAD TIME. You can complete all their suggestions and still have a slow site. But, these tools do provide insight in an easy to understand format and give you a great place to start.
Tools like Webpagetest.org and Firebug give immense detail. You can see actual load time for your page, along with more detail than you likely need or understand. If I find an issue, I often use one of these tools to verify the issue, and to benchmark data.
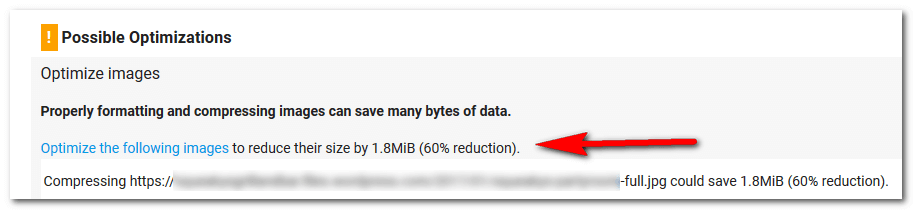
I start my process by going to Google Page Speed Insights, and I look for something like this:

Within seconds, I already know I can save 1.8MB from a single image! (This is one of those big, beautiful banners that runs the width of the screen and is all the rage for current web design.) Now I look at the image in terms of pixel width and height, resolution and compression.
Image Size: Pixel Width and Height
There are two rules to remember when it comes to the size of your images in terms of pixels.
- Don’t use bigger images than you need to. If your image is 3000px wide, and you plan to make it a 250px wide image, you have a lot of room to reduce file size. To decide what image size to use, you need to know how many pixels it needs to fill on your site. That’s why your webmaster or designer will usually ask for images to be a certain size/width when you send them.
- Don’t forget about retina displays. Double size – ack, won’t that slow us down? Yes, but you can also have images that are included via CSS (as background images, like in a sprite). You can show them only to people with retina displays through a media query. And you can still save a lot by just compressing.
Real Life Example:
- Full-size image (4000px x 2248px): 3488 KB
- Resized image to 50% of the size (2000px x 1124px): 1350 KB
- Total File Size Savings from Size Reduced 50%: 2138 KB
Resolution
Resolution refers to the “fineness of detail” of the image, according to Adobe Photoshop. Many cameras shoot photos between 180-300 dpi (dots per inch, an old printing term), which works best when printing images. The higher the resolution the better! On the web, however, high-resolution images make for s l o w load time. The web resolution standard is much lower at 72 dpi (also called ppi, to refer to pixels per inch on a computer monitor). Use Photoshop’s “Save for Web” feature to reduce your image resolution to 72 in seconds and watch the file size drop.
Real Life Example:
- Full-size image (180ppi): 3488 KB
- Resized image (72ppi): 935 KB
- Total File Size Savings from changing to 72 ppi: 2533 KB
Compression
Image compression refers to reducing the size of the image in terms of bytes (the amount of storage space it takes up) without reducing the quality of the image. This is perhaps the biggest game-changer for image size and page load speed! Here are two tools we like to use to reduce image file size through compression:
- Photoshop’s “Save for Web”
- TinyJPG.com / tinypng.com – if you don’t have Photoshop, this online tool works great!
Check out these real-life examples of the serious savings image compression provides.
Real Life Example with TinyPNG:
- Full-size image: 3488 KB
- Compressed with TinyPNG: 878 KB
- Total File Size Savings from TinyPNG: 2610 KB
Real Life Example with Photoshop Save for Web:
- Full-size image: 3488 KB
- Compressed with Save for Web: 532 KB
- Total File Size Savings from Save for Web: 2956 KB
Now, if you really want to speed things up, I suggest resizing your images to be only as large as needed to fill the pixels on the page and then compressing them.
Real Life Example:
- Full-size image: 3488 KB
- Resized to 50% and Compressed with Save for Web: 165 KB
- Total File Size Savings from TinyPNG: 3323 KB
Wondering what the 3,323 KB saved from that single image meant for this site? Changing ONE IMAGE reduced load time of the page by 4.8 seconds! That’s HUGE!
Now imagine if you have many images on a page that haven’t been optimized…
Real Life Example:
- Original Page Load Time: 15.1 seconds
- Images resized to exact pixel width for the page and compressed with Save for Web: 6.91 seconds
- Total Page Load Savings: 8.19 seconds!!!
So, as you’re waiting for IT or Web Dev to make technical changes, you don’t have to sit idle. You can compress your images and shave off multiple seconds without having to wait for anything.
Happy compressing!
*To learn more about Google’s Image Optimization guidelines, read them here.
Is your website in the best shape it can be? Browse our Web Design capabilities to see how we might help.