Google searches have come a long way since smartphones first became popular. One might even say there is no point in having a phone without internet anymore. In fact, the number of searches we make on our phones is starting to beat the number of desktop-based searches in many industries. Think about it. Chances are you usually check the news, catch up on sports, or find the best places to eat from your phone, rather than from your computer. It’s quick and it’s easy.
Unfortunately, the internet on your phone is far from perfect in terms of speed. For the most part, mobile pages are slow—so slow we’re often tempted to throw our phones against the wall in frustration. Data indicates users are highly unlikely to stay on a page if it takes longer than 3 seconds to load. On top of that, anything beyond that tipping point only hurts your site’s chances of engagement even more. Each extra second increases your bounce rate by 8.3% and decreases your conversion rate by 3.5%. As they say… time is money!
Now you may say, “Well, that is why we have responsive design.” The truth is, in most cases the mobile version of a site is just a resized version of the desktop. That means when you access the page on mobile you are loading all the extra background processes from the desktop version on your phone. The only difference is that the page resizes to your smaller screen size. Not really smart, is it?
Lucky for us, Google listened and came up with the Accelerated Mobile Pages Project (AMP).
What is AMP?
AMP is Google’s response to website owners who can’t hand-tune their site to make it fast enough for mobile. AMP technology lets you load pages quickly with the amount of information you need. It basically gets rid of the unnecessary workload in the background and only loads what is needed to provide a fully loaded mobile page within one second. That’s it! Google has been determined to provide the best internet search user experience, and AMP is one of their answers to slow page load complaints.
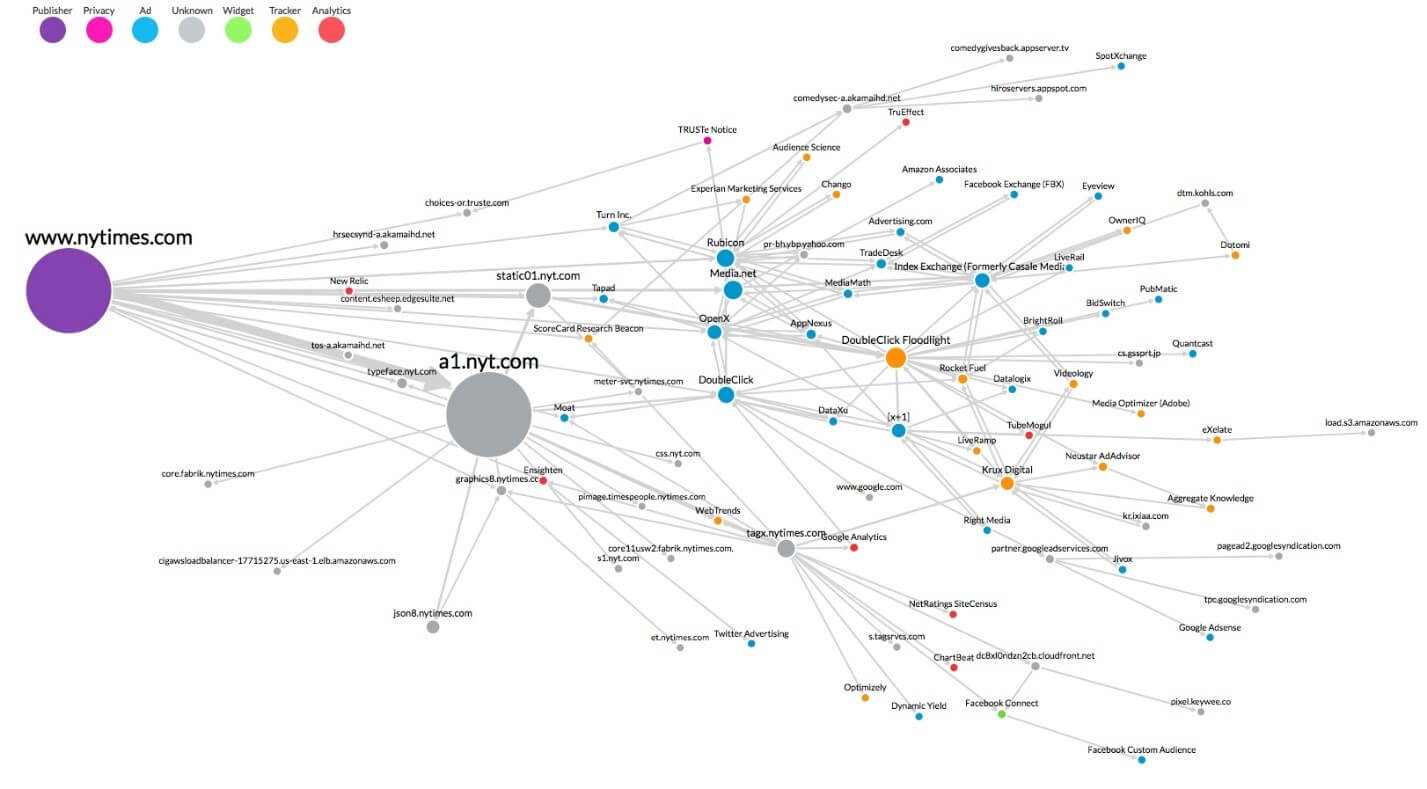
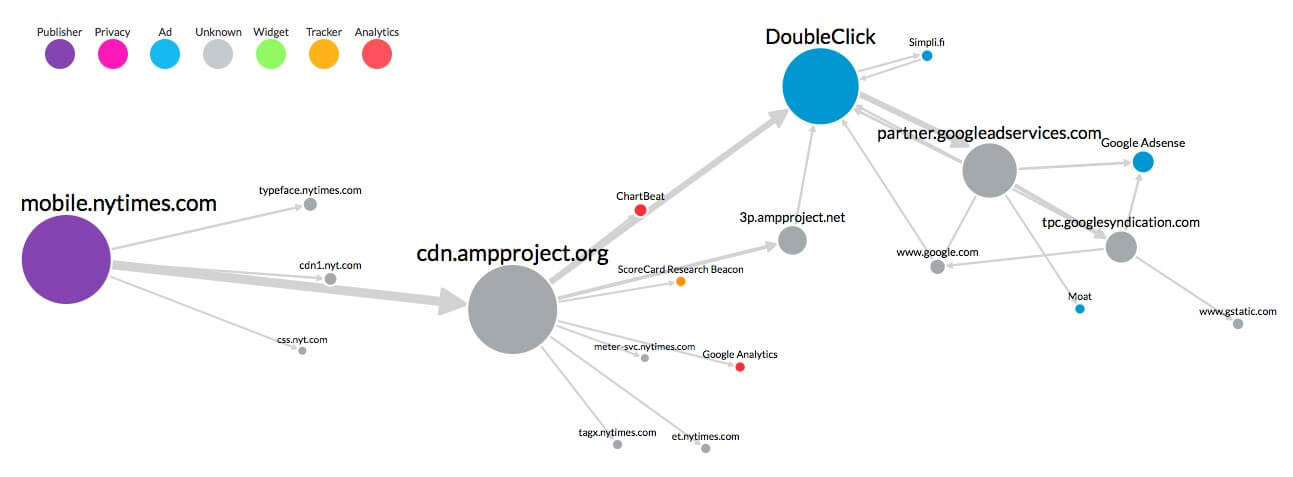
Look at how many processes a regular desktop page loads, and compare it to the AMP page right below it.
What happens when a regular desktop page loads…

What happens when an AMP page loads…

Credit: Ghostery
Crazy, right? When it comes to mobile, unless you optimize the desktop page for mobile users, you are basically loading the same amount of stuff on your phone, which translates to frustrating experiences for users.
So what makes AMP the new cool thing in digital? While speed is the main advantage, it is not the only advantage of going AMP. There are quite a few reasons why this new technology has become so popular, but here are the top ones.
What do we love about AMP?
1. Speed
The back end of AMP is quite interesting and we could spend days talking about it, but to cut it short, we are basically trimming down all the unnecessary HTML, third party Java Scripts, and styling to make web pages load within a second. Impressive, isn’t it? Many background processes are restricted and only those approved by Google are allowed.
2. No more annoying ads!
In AMP, ads load fast and within a preset layout so you won’t have to worry about clicking unexpected ads anymore. AMP aims to bring ads back to ad-block users. In fact, some ad blockers are starting to whitelist AMP pages since their ads are not in any way annoying.
3. More visibility
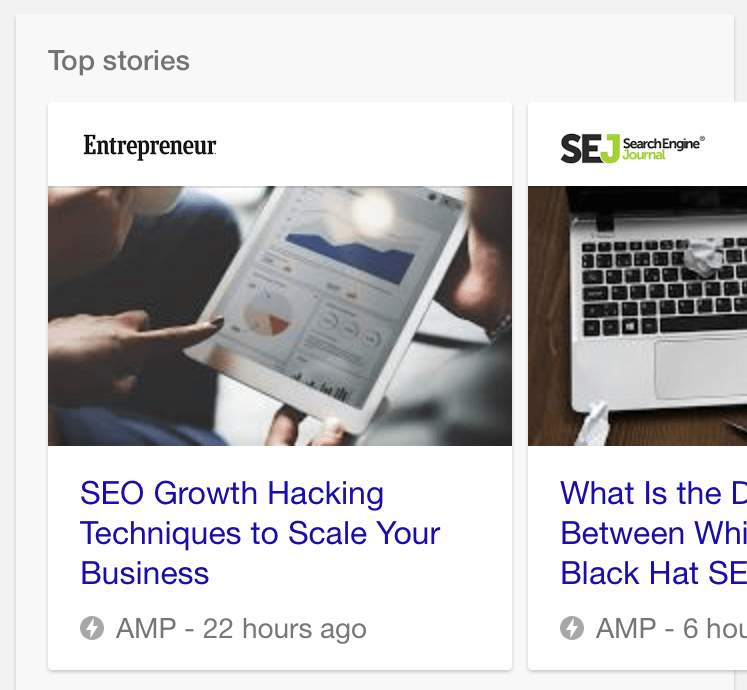
Even though AMP is not a ranking factor, AMP pages get a cool little lightning symbol, which is already recognized by many as a fast loading page. As shown below, Google also shows AMP pages in a carousel in the mobile SERP, which places AMP pages above traditional mobile search results. This is a great opportunity to rank higher! Perhaps the biggest benefit of the AMP symbol, though, is that it encourages users to see your site as a fast, trustworthy and helpful website they can rely on. Google has said that the carousel may not stay forever, so use it to build authority for your domain while you can!

4. Better user interaction
Thanks to the quick, almost instantaneous page load, you can rest assured users will be happier with your site and more likely to return. Decreased bounce rates and increased user interaction are two things AMP wants to deliver.
Is AMP the right solution for you?
Maybe. AMP is certainly not a one-fits-all solution. It depends on the type of traffic you get, the type of site you manage, and how optimized your pages are for mobile users.
Ideally, you want to hand-tune your site so you don’t need to use AMP, but that can become expensive and time-consuming. The AMP project is primarily aimed at publishers and content creators, but it is slowly and carefully evolving to a broader audience of website types, such as ecommerce. If you own a news website or have a blog, you could be missing out big time without AMP. As an added bonus, if you use WordPress, you can find a plugin to make your pages AMP-ready within minutes! So why not give it a try?
Final Thoughts
I believe AMP is here to stay and it will become more powerful and possibly a ranking factor in the new mobile-only index. AMP can also be a powerful tool to integrate with your social media posts. Imagine how many hours of your life you have wasted clicking links in your Facebook News Feed that took you to worthless, painfully slow websites? When sharing your content on Facebook, you could use the AMP URL in your posts to deliver fast, quality pages to a much happier audience.
I also agree that AMP functionality is limited for sites that are not content heavy. It will be interesting to see future developments and if they can make AMP more useful for ecommerce sites, for example. Until then, I highly recommend testing a few of your AMP pages to see how they perform against your regular ones.
To find out more about AMP, check out the AMP site.
Check out how we can help optimize your mobile experience and measure website performance!